Project Summary
We were tasked with researching and designing for the wedding planning digital space with a mobile-first approach.
Tackling the project without an established brand or user, we utilized the holistic product design process starting with heavy user research and competitive analysis.
UX tools were employed to organize ideas and steer us towards an MVP - everything from site maps, user flows and features sets to high fidelity wireframing, prototyping and user testing.
The result is a budgeting app specifically geared towards wedding events and including collaborative features to keep parents and involved parties up to date. Additional features for future launches will include payment capabilities and further vendor integrations, but the MVP focuses on 1. Budgeting and 2. Collaboration.
We believe this is a niche product design within the highly saturated wedding industry -- with the goal of alleviating financial discussions to allow the bride and groom to focus on the fun part of planning.
Phase 1: User Research
Utilizing the full UX process we started with user research, gathered meaningful synthesis and insights, and and planned for the upcoming ideation and design phases.
Research Methods
(5) User Interviews
Competitive Research
Whitespace Identified
Budget allocation was often identified as the biggest challenge in planning and making decisions.
Collaboration is key. Family members are often involved in the vendor discussions where they are paying, outlining an opportunity to centralize communication surrounding vendor options, quotes and budget allocation.
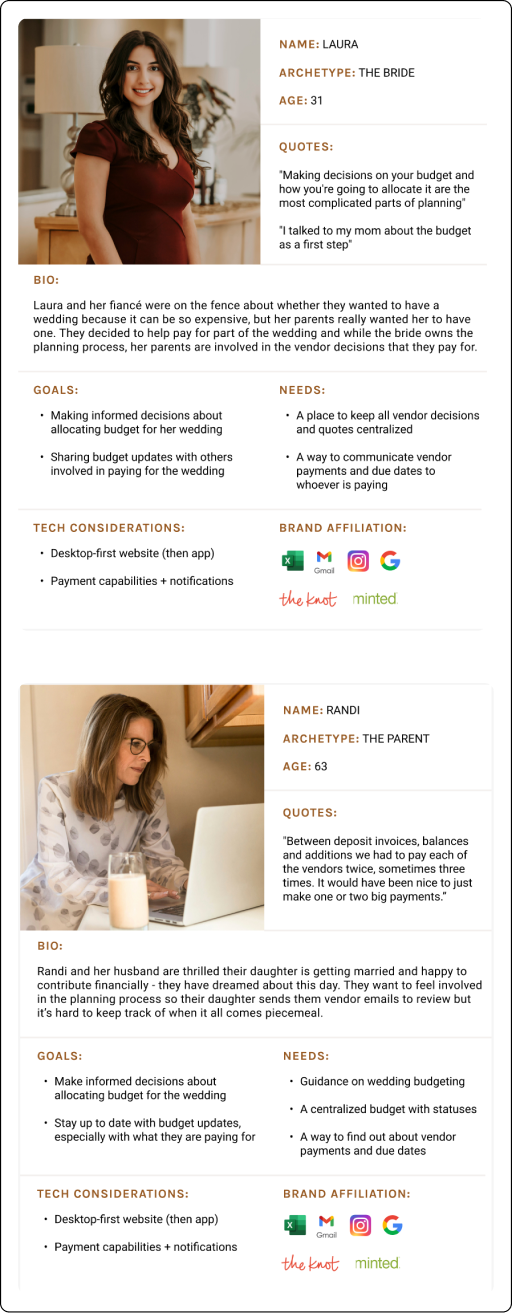
Personas Identified
Phase 2: Site Structure & Prioritization
Time was spent up front building site and user flows before getting into the visuals to ensure we are prioritizing the top features to include in the MVP.
Key Task Flows
Site Mapping
Phase 3: Visual Design & Components
This phase was focused on creating the various pieces we will require to build our app in a visually compelling way, while utilizing design patterns familiar to the user.
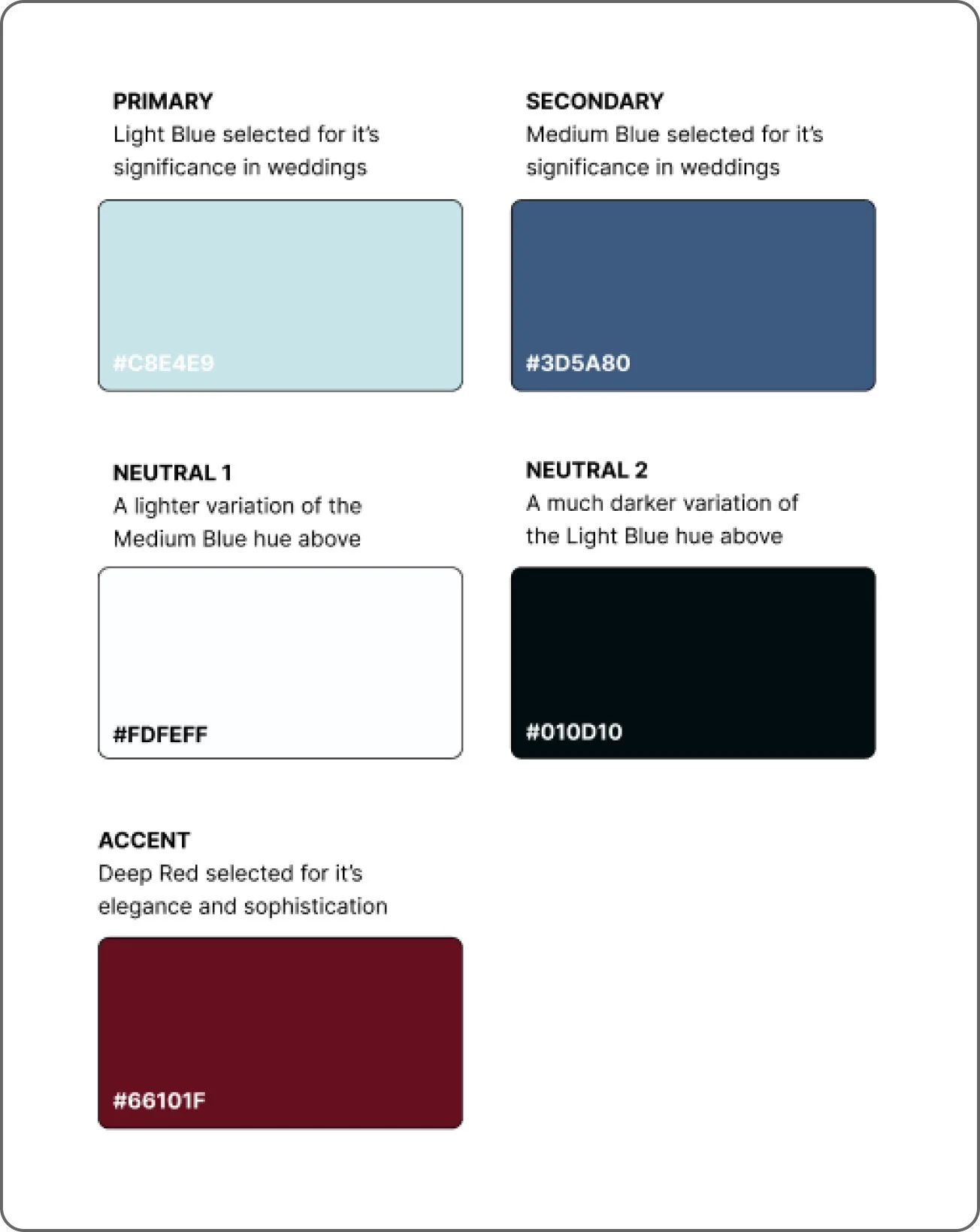
Color Palette
Icon Sets
Fonts & UI Elements
Phase 4: High Fidelity Prototyping with User Testing
As we moved into the design iteration phase, we utilized low and high fidelity wireframes in three rounds of design with one round of revisions including user testing feedback.
Wireframes - Iteration #1
Sketches
Wireframes - Iteration #2
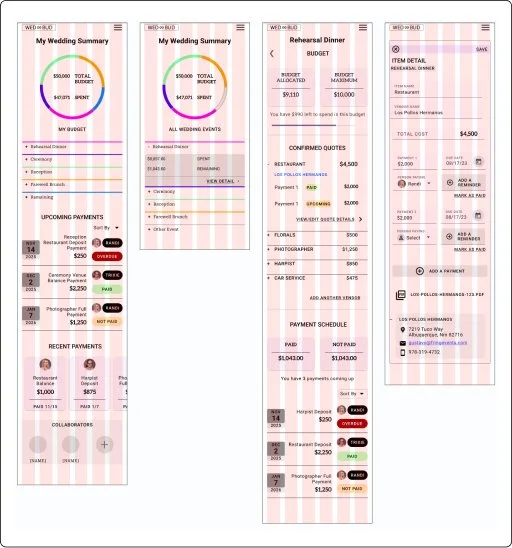
Mid-Fidelity Prototypes
Wireframes - Iteration #3
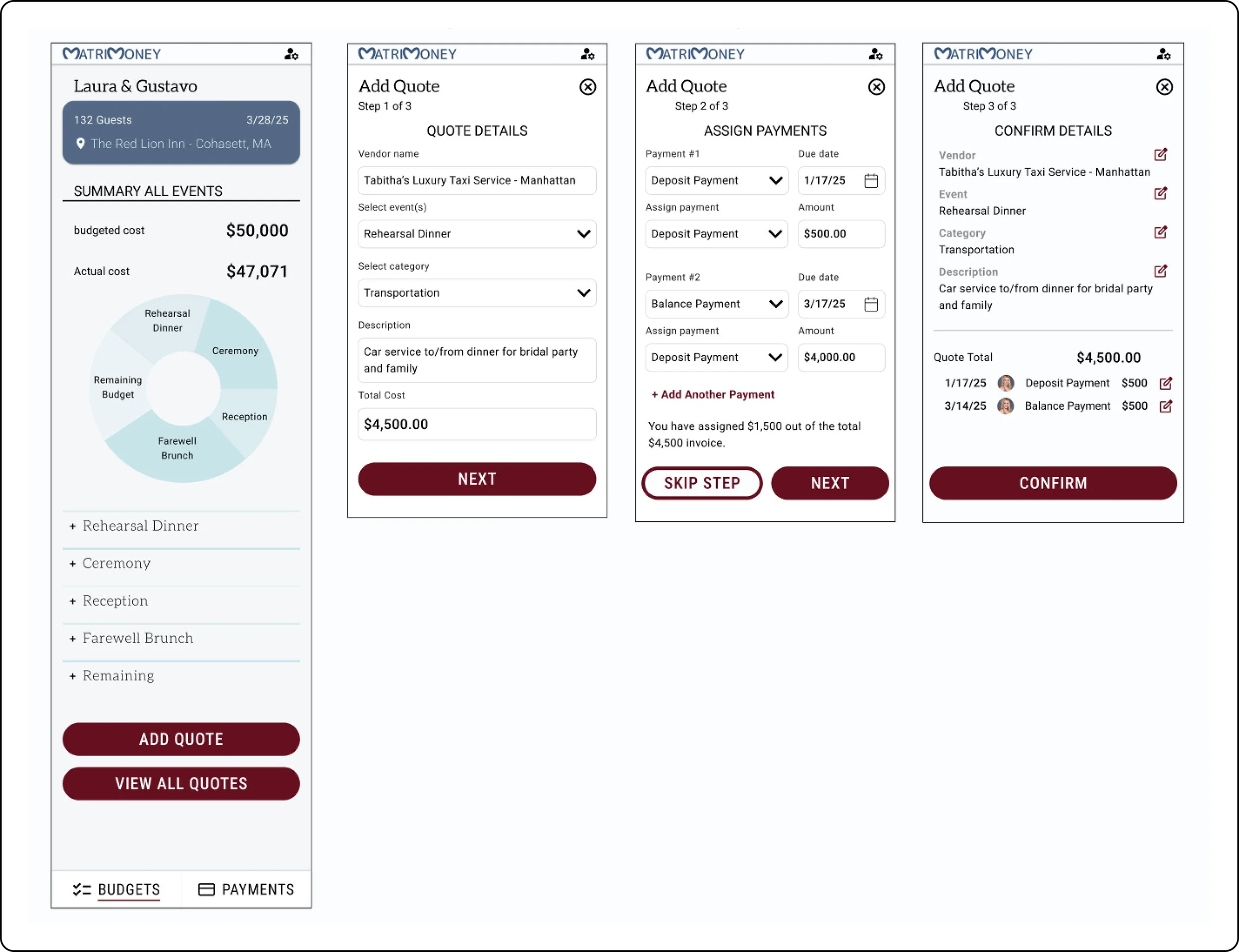
High-Fidelity Prototypes
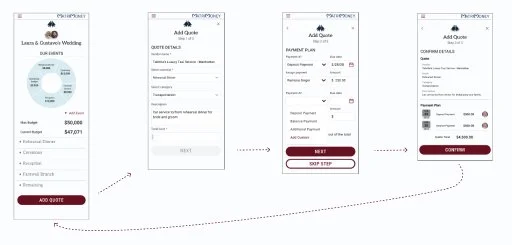
Phase 5: MVP Prototype / Ready for Launch
With iterations implemented from user testing feedback, we have landed our MVP for MatriMoney. Final revisions included re-prioritizing buttons, a roomier input form, and increasing visibility of assigned payments and due dates as a top product feature.